markdown-folding
1/18/25About 1 min
markdown-folding
笔者在使用vscode 编写md时,发现子标题 or 代码块过长,但无法折叠,又在agicy的教唆下,于是决定在假期后开发此插件。
Create Project
TS yyds, 这里创建项目后选择第一个, 不知道怎么创建的看这里。 
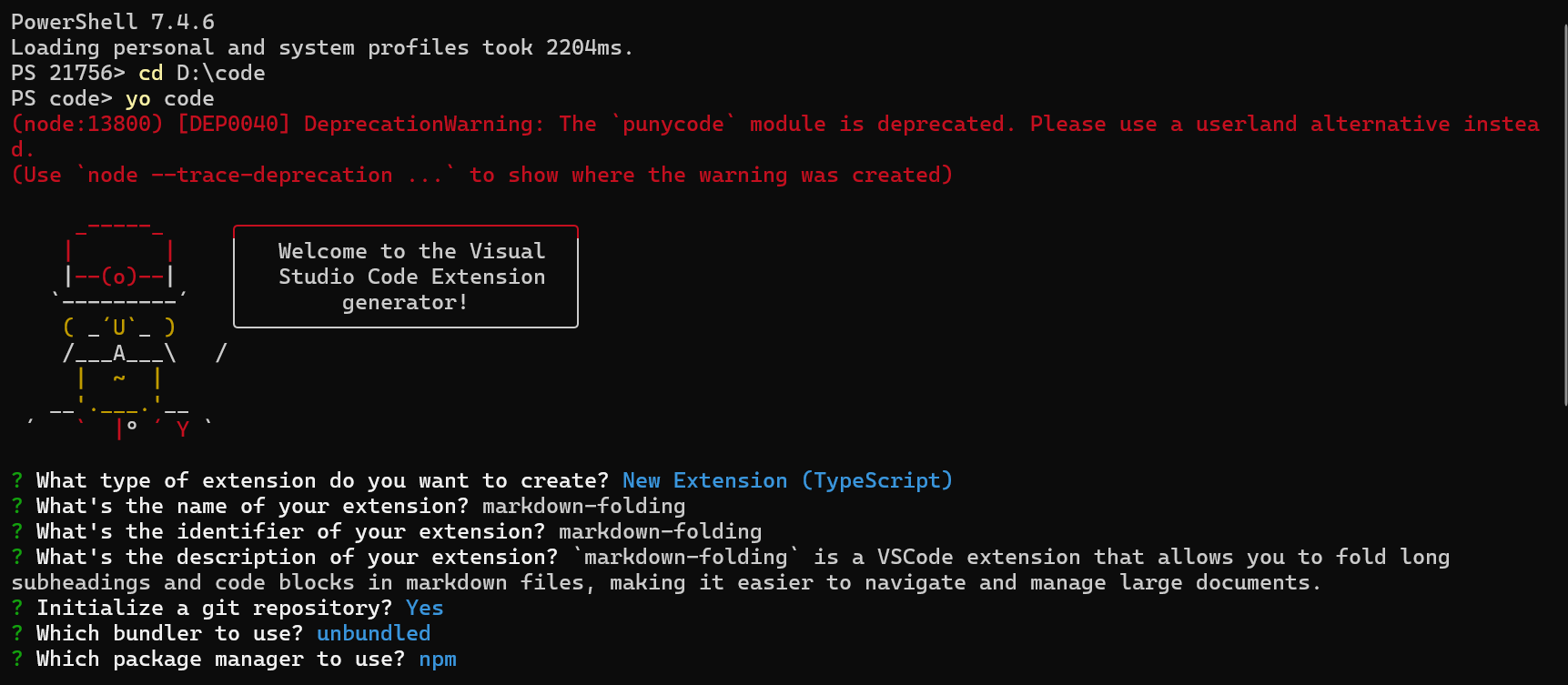
忽略警告
名字就叫markdown-folding
其余内容参考以下: 
使用vscode(or vscode insider)打开项目
安装依赖
npm i启动项目(打开extension.ts 并按下F5)
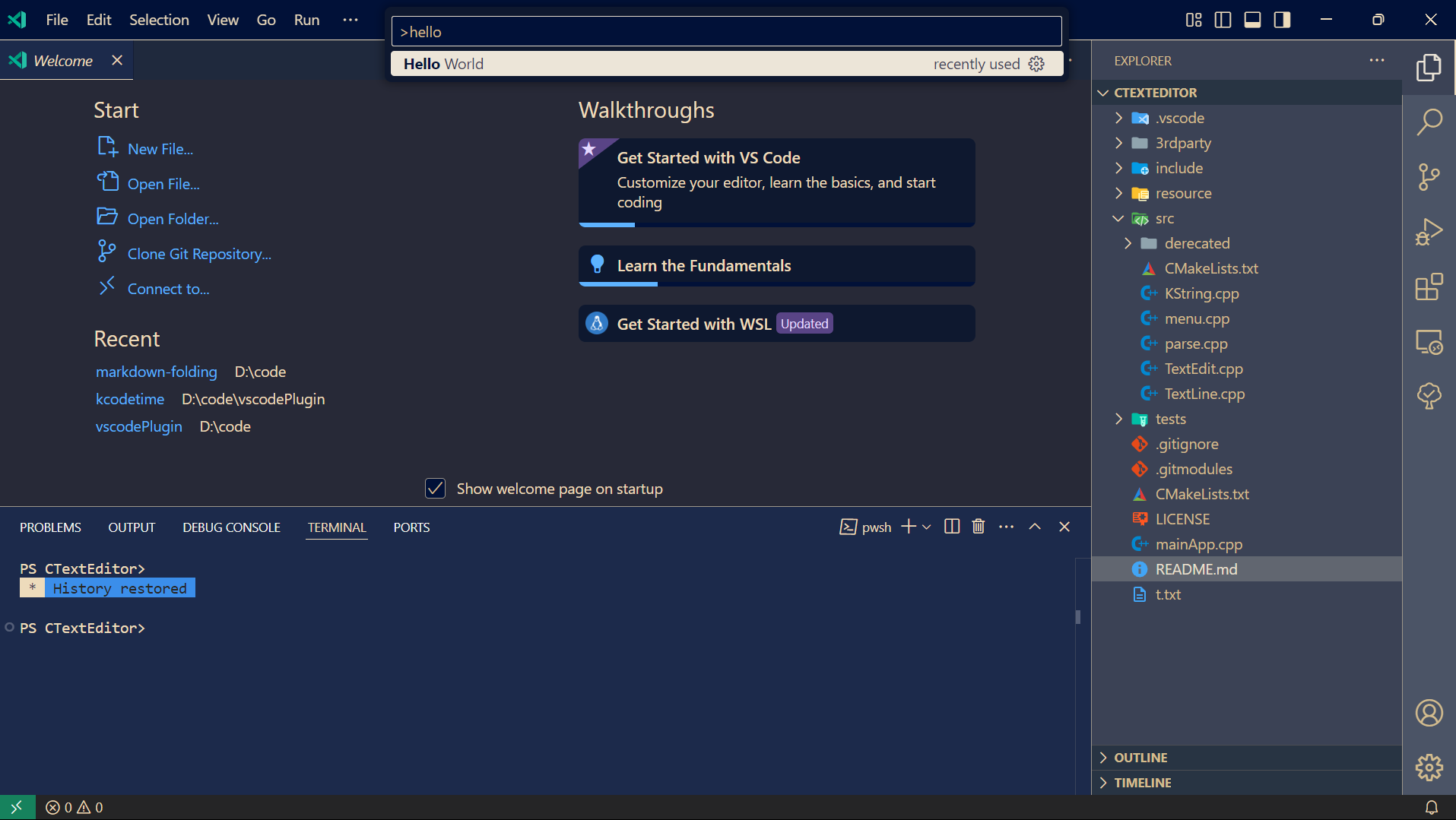
按下ctrl+shift+P,并输入Hello World即可执行demo 

实现
查阅资料后, 使用vscode api vscode.languages.registerFoldingRangeProvider即可完成任务
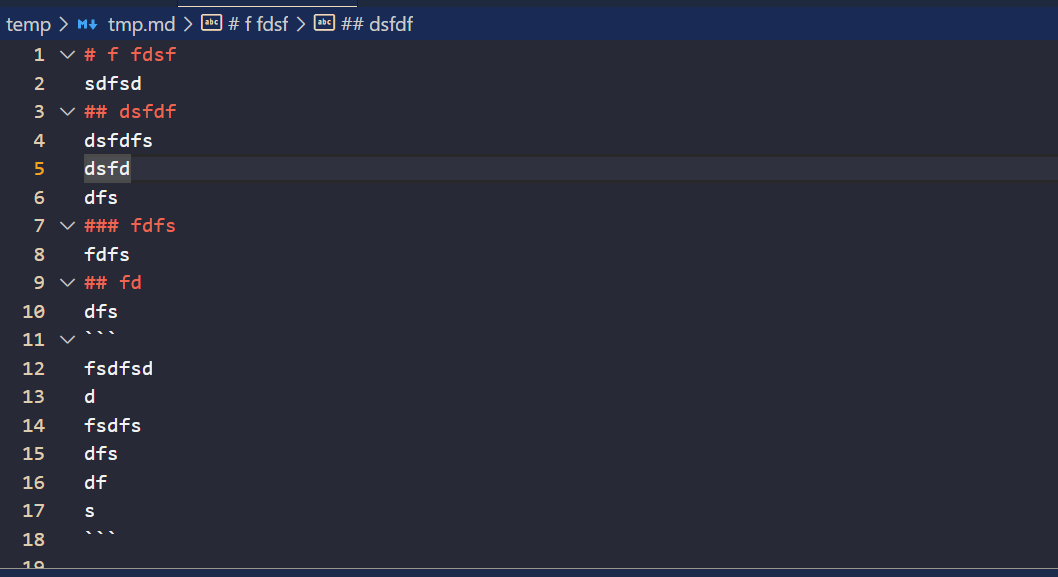
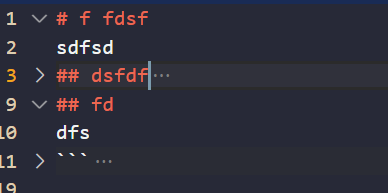
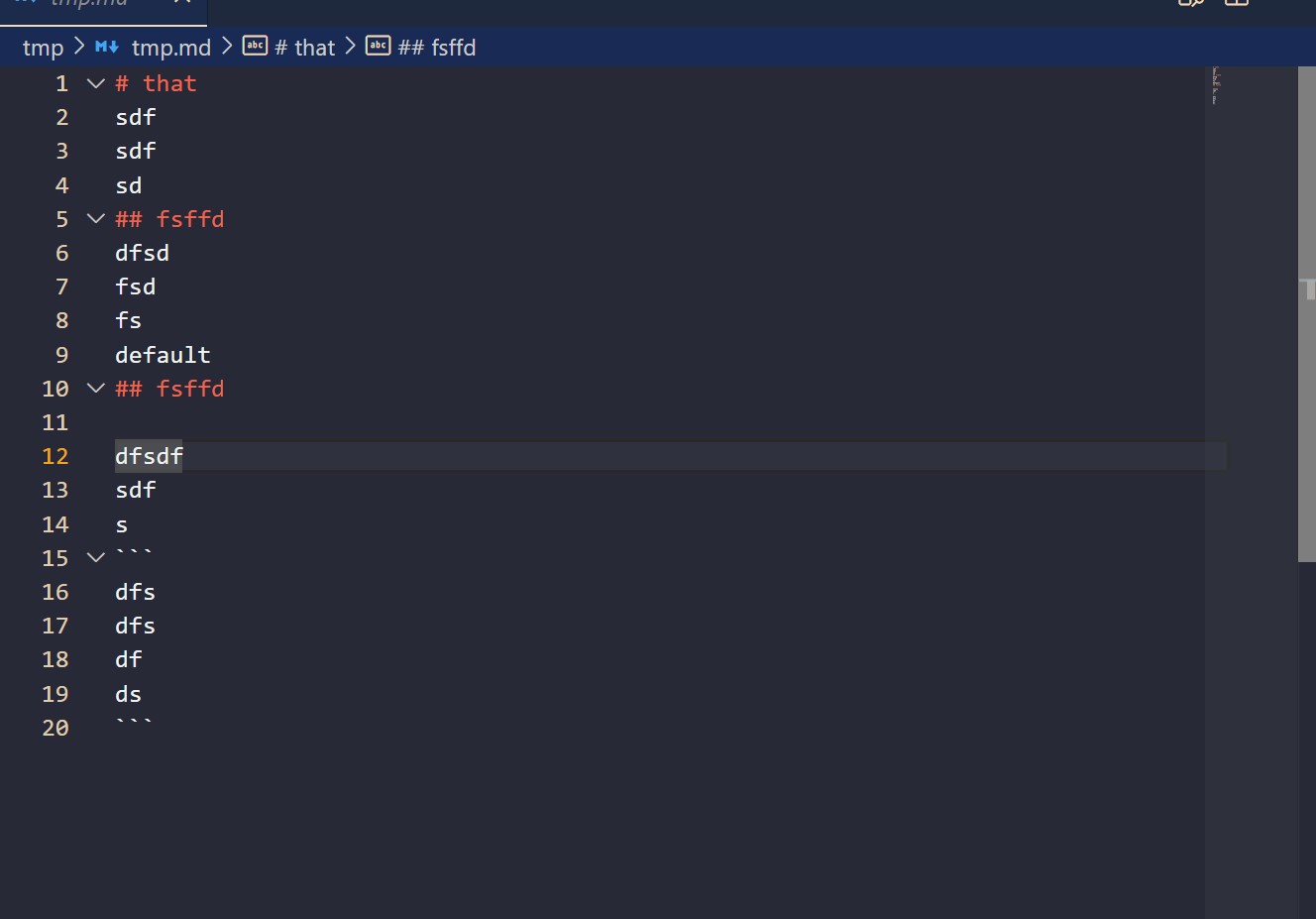
最终效果如下
- 无插件

- 有插件


(还挺简单的~~)
发布
可以选择本地打包,也可以发布到应用市场,这里选择后者。
想要安装vsce
npm i vsce -g打包成vsix文件 (提示没修改README文件是因为README.md中含有字符README)
vsce package创建发布者
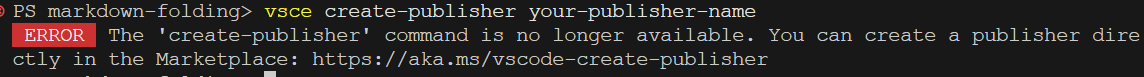
vsce create-publisher your-publisher-name 提示直接登录 https://aka.ms/vscode-create-publisher 修改
提示直接登录 https://aka.ms/vscode-create-publisher 修改package.json 重新打包,并上传
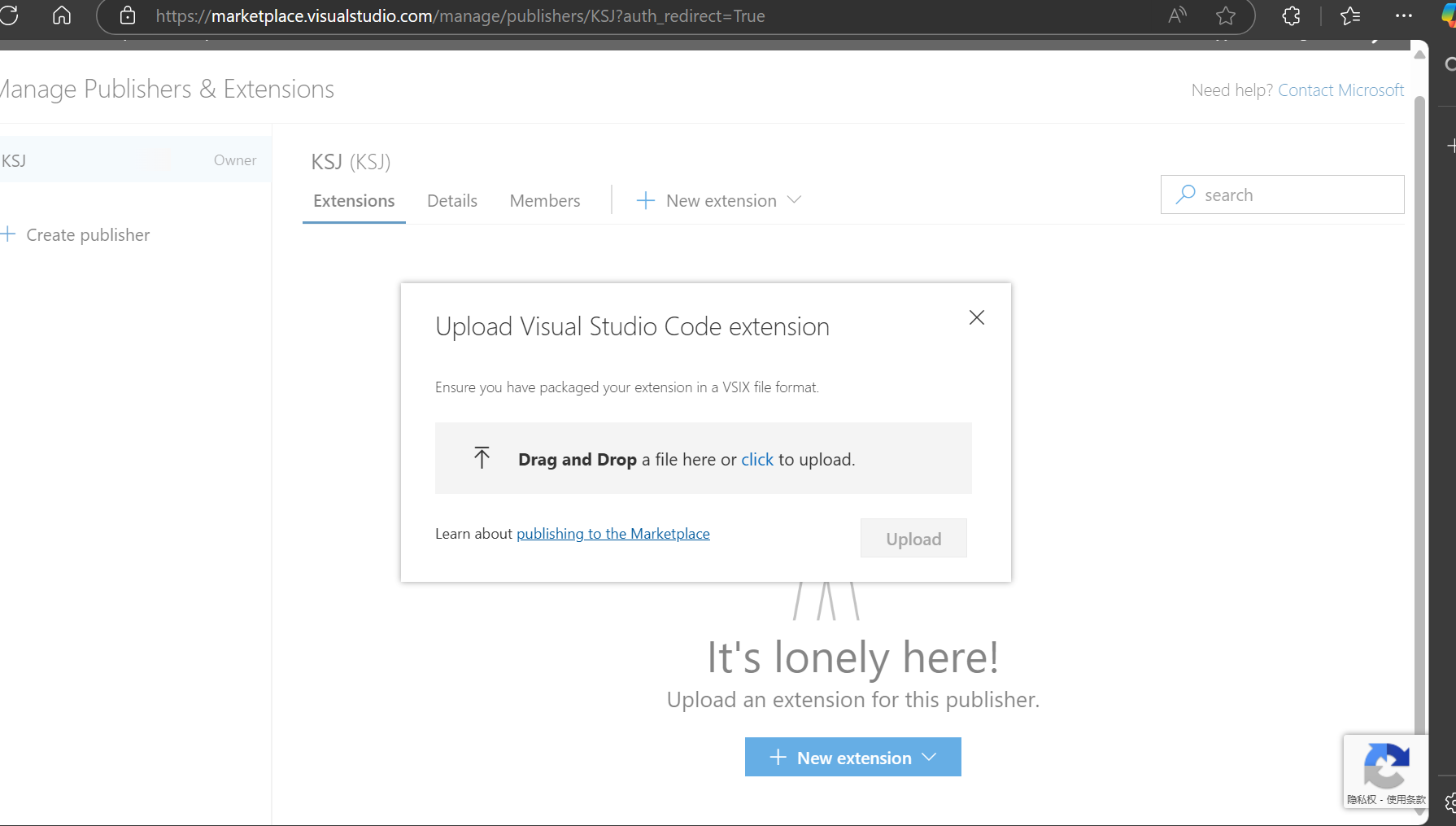
重新打包,并上传 
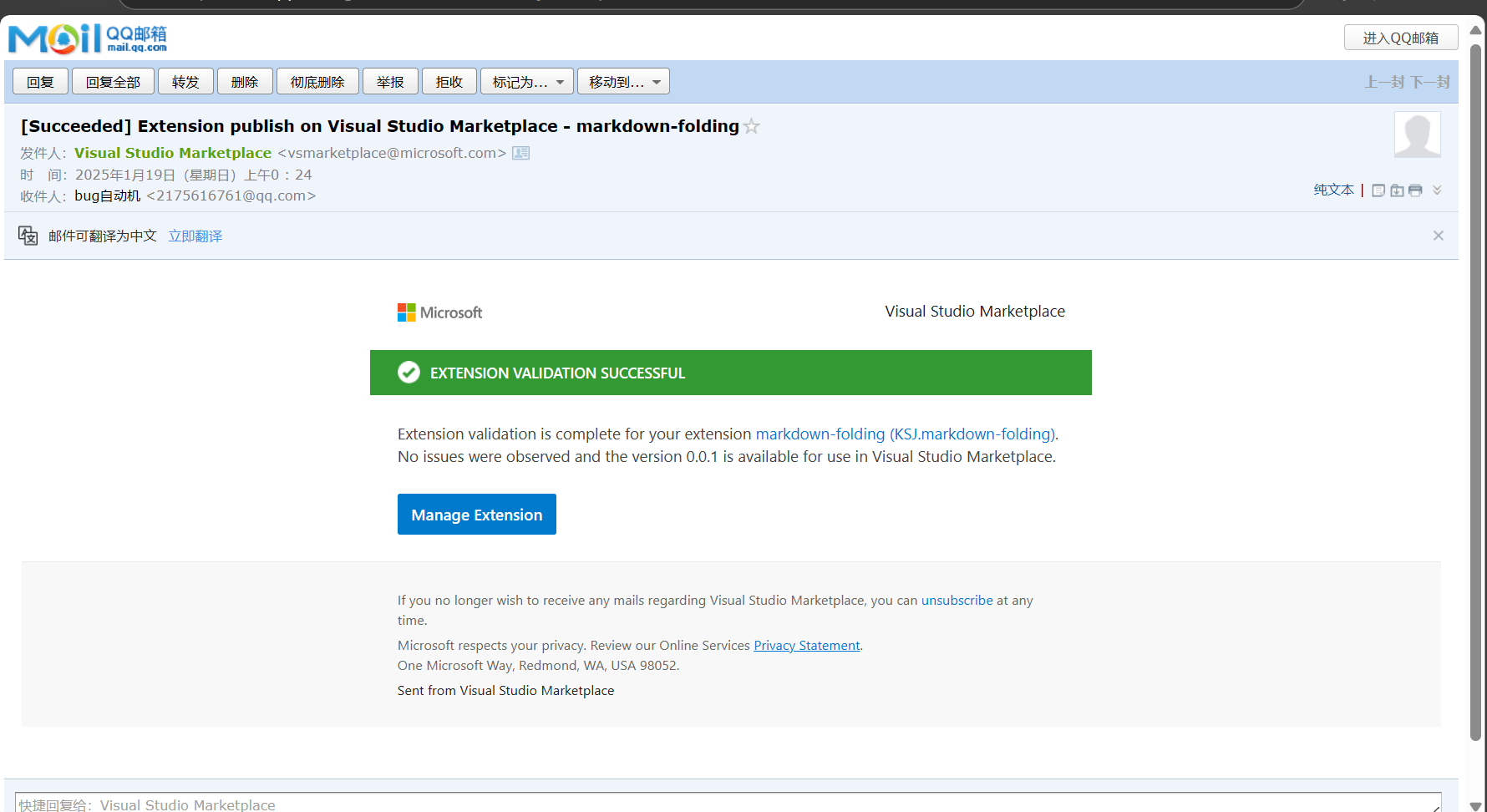
 收到邮件后就成功了
收到邮件后就成功了 
使用
 效果如下
效果如下 
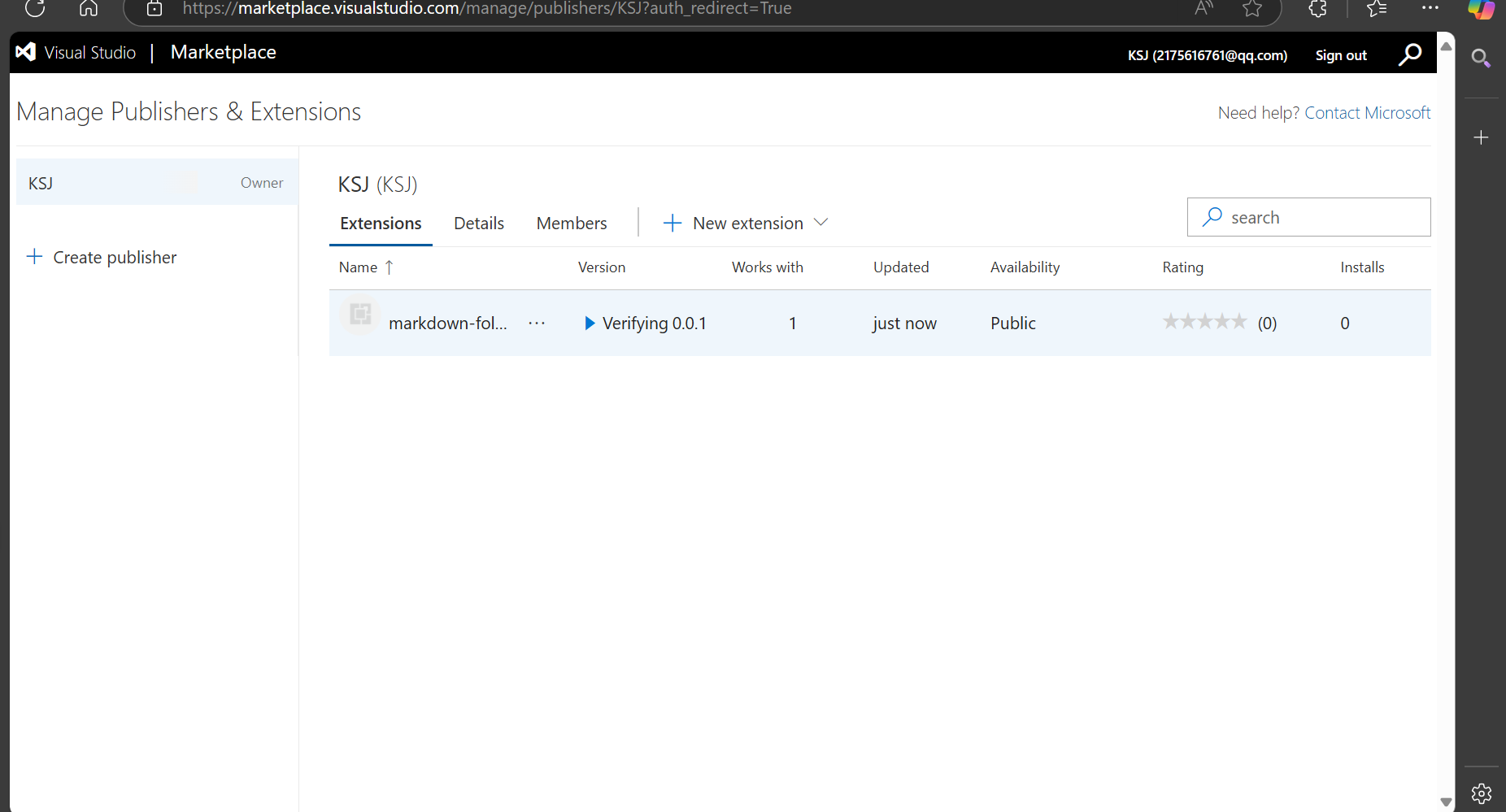
管理
https://marketplace.visualstudio.com/
到此结束